Hexo文章中图片点击实现全屏查看


1 写在前面
方法一存在图片放大后不美观,建议直接跳到方法二
如果想尝试解决第一种方法出现的Bug,可以尝试一下,然后我们讨论一下,方便的话可以加我QQ:2422676183
2 方法一
2.1 修改post-details.js文件
文件目录:/themes/next/source/js/src/post-details.js
在文件最后添加:
1 | //----自定义js---------------- |
2.2 修改custom.styl文件
文件目录:/themes/next/source/css/_custom/custom.styl
在文件最后添加:
1 | .zhao-cover-img-container{ |
不过还是会存在一个小bug,大图片图片放大时有点不美观
如果您知道如何解决可以给我留言,谢谢啦
3 方法二
这种方法使用了图片浏览放大功能fancybox插件
3.1 切换到lib目录
1 | cd next/source/lib |
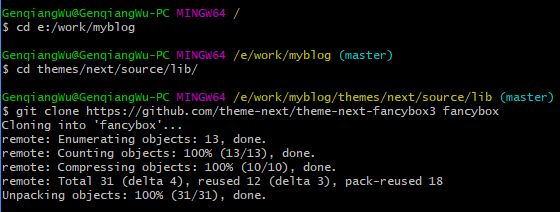
3.2 下载插件
1 | git clone https://github.com/theme-next/theme-next-fancybox3 fancybox |

3.3 更改主题配置文件
更改next/_config.yml文件
1 | fancybox: true |
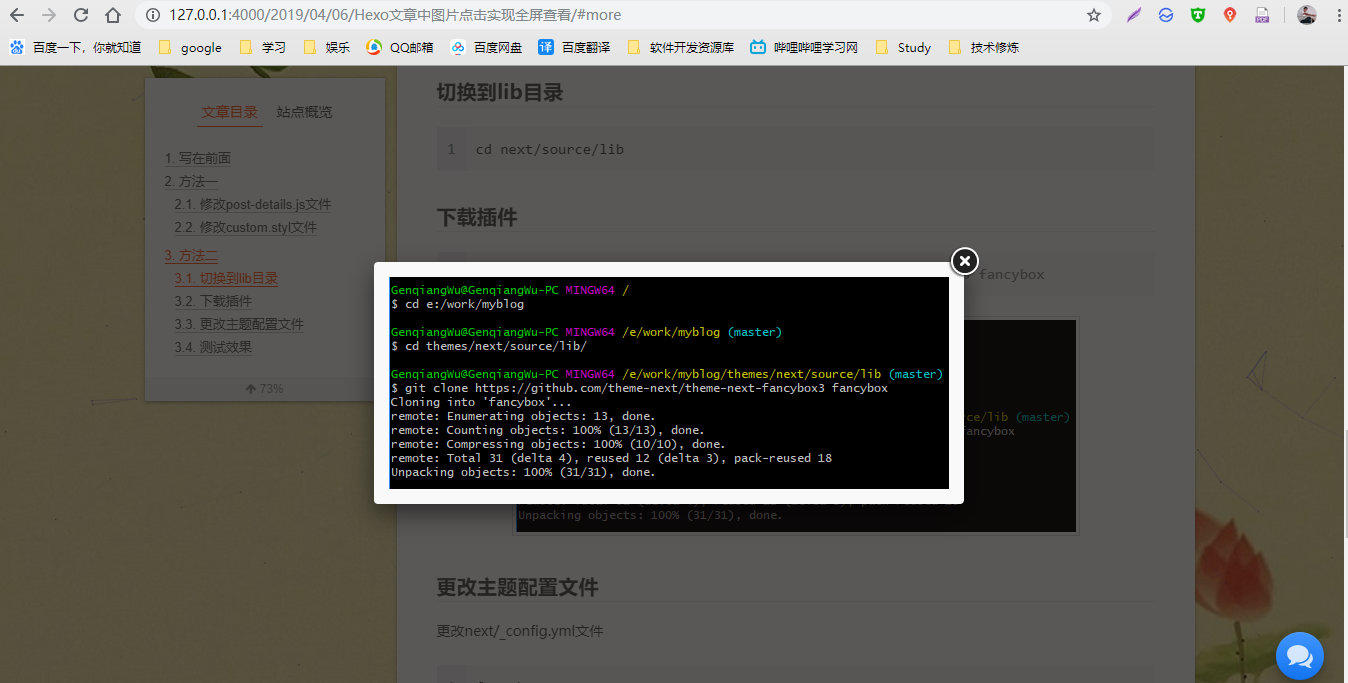
3.4 测试效果
部署hexo s之后点击图片,如图:

完美,这种效果我很满意,你觉得呢,还是大神优秀啊~~ 好好学习!
- 本文标题:Hexo文章中图片点击实现全屏查看
- 创建时间:2019-04-06 14:10:48
- 本文链接:posts/d3b0.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!