
1 前言
本文主要是Hexo+NexT搭建博客并且进行主题的配置以及页面的样式优化
本篇文档参考了许多大佬的文章以及配置文件,在此感谢大佬们。
本文参考的文章都会直接给出原文链接或者以注脚的形式标记出处,如有遗漏,欢迎指出。
本文内容会在后续的优化中慢慢补充完整~~
首先在配置Hexo+NexT之前,最好阅读一下 Hexo官方文档 和 NexT使用文档
2 Hexo安装和配置
参考博客:
3 NexT主题优化
3.1 修改文章底部#为图标
修改模板/themes/next/layout/_macro/post.swig,
搜索 rel=”tag”>#,将 # 换成 <i class="fa fa-envira"></i>
3.2 点击出现爱心效果
在/themes/next/source/js/love.js下新建文件love.js,接着把该链接下的代码拷贝粘贴到love.js文件中
1 | !function (e, t, a) { function n() { c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), o(), r() } function r() { for (var e = 0; e < d.length; e++)d[e].alpha <= 0 ? (t.body.removeChild(d[e].el), d.splice(e, 1)) : (d[e].y-- , d[e].scale += .004, d[e].alpha -= .013, d[e].el.style.cssText = "left:" + d[e].x + "px;top:" + d[e].y + "px;opacity:" + d[e].alpha + ";transform:scale(" + d[e].scale + "," + d[e].scale + ") rotate(45deg);background:" + d[e].color + ";z-index:99999"); requestAnimationFrame(r) } function o() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function (e) { t && t(), i(e) } } function i(e) { var a = t.createElement("div"); a.className = "heart", d.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: s() }), t.body.appendChild(a) } function c(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function s() { return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")" } var d = []; e.requestAnimationFrame = function () { return e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) { setTimeout(e, 1e3 / 60) } }(), n() }(window, document); |
在\themes\next\layout_layout.swig文件末尾添加:
1 | <!-- 页面点击小红心 --> |
3.3 文章加密访问
打开themes->next->layout->_partials->head-unique.swig文件,插入这样一段代码:
1 | <script> |
然后在文章上写成类似这样:
1 | title: Hexo+NexT拥抱舒爽 |
3.4 优化深色代码高亮背景
在主题配置文件修改代码高亮背景为深色背景后,当在博客文章上选择代码时,选择到的颜色也为深色,虽然和背景色还是有点点区别,但是不好区分。所以经过一番研究,才有了以下优化教程。
在myblog/themes/next/source/css/_custom/custom.styl中添加以下样式代码:
1 | //page code background-color |
以上代码优化了所以高亮代码区域,包括gitalk评论区的高亮代码。 这些样式代码是通过浏览器调试而得,如有其它样式的需求,可参考本示例在浏览器中调试。
3.5 解决NexT主题访问慢
3.5.1 方法一:修改外链字体库
注:
| 现在更改后的速度大不如前了,速度也是ok的,如果想尝试可以更改成中科大的外链字体库,我一直在用中科大的外链字体库,可以参照我的速度来决定是否修改,记录于2019-04-29 |
当博客使用Hexo搭建在Github Page上的时候,可能会访问慢,有一个原因是因为fonts.googleapis.com加载极慢(虽然可能不慢,比如我的就很满意,速度差不多快,可能是我进行了博文压缩的原因),所以Google了一下,发现了解决方案。记录:
- 貌似这种解决方案不能用了,今天2019-04-28博客太卡不知道啥原因,后来F12查看网络延迟,发现是这个中科大的外链字体库出现问题了,不知道什么时候恢复,又恢复了默认状态,因为做过压缩静态资源,所以还是很快。
- 现在是2019-04-29 15:29 抱着试一试的态度,查看了中科大的外链文字库地址,居然好啦哈哈,完美。
方法:
把在NexT主题的配置文件_config.yml里面的:
1 | font: |
改为:
1 | font: |
访问速度就很快了!哦耶,当然如果你有更好的解决办法也可以提啊
效果演示:

3.5.2 方法二:博文压缩
这里我来分享以下如何压缩,参考 实现博文压缩
3.5.3 方法三:双服务器托管
还有一种方法就是采用Coding+Github双服务器托管Hexo博客,这样访问速度会更快!
如果想进行这样的操作,可以参考我的文章:Coding+Github双服务器托管Hexo
3.6 去掉顶部黑线
打开themes\next\source\css\_custom\custom.styl
1 | //添加代码: |
保存刷新一下,黑线就没有了。
3.7 设置点击头像返回主页
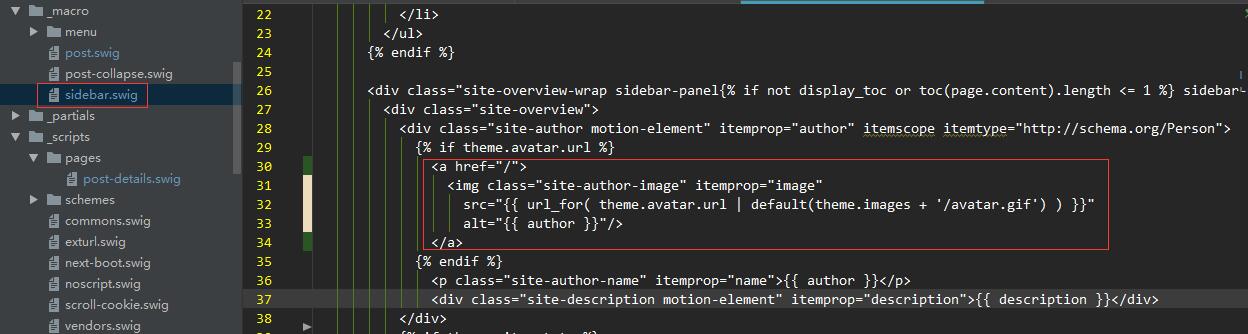
打开themes\next\layout\_macro\sidebar.swig
1 | //添加代码: |
如图:

重新部署hexo s,刷新页面点击头像即可返回主页。
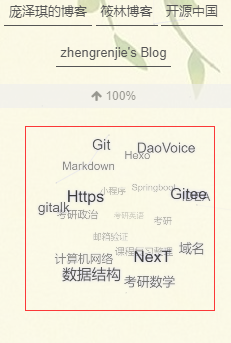
3.8 实现3d动态标签云
效果如图所示:

可参考github上标签云使用教程完成本操作,下面是我的步骤:
3.8.1 安装标签云hexo-tag-cloud插件
1 | npm install hexo-tag-cloud@^2.* --save |
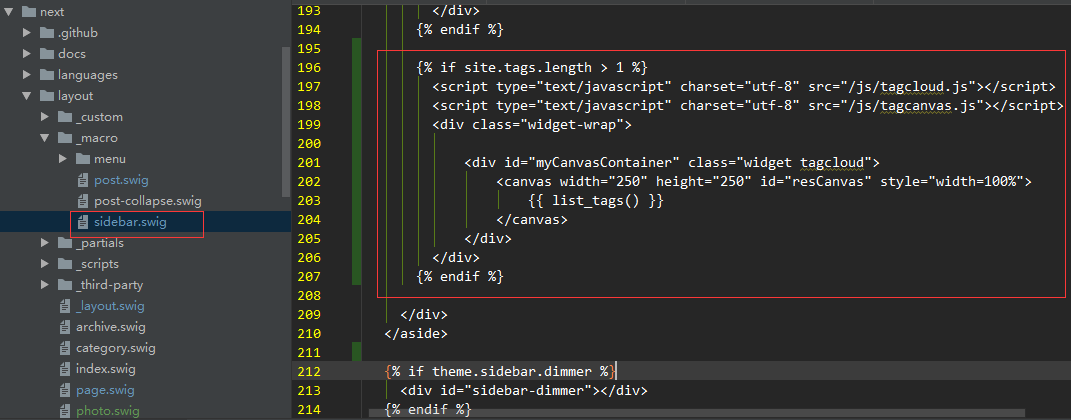
3.8.2 配置sidebar.swig文件
打开next/layout/_macro/sidebar.swig,输入:
1 | {% if site.tags.length > 1 %} |
位置如图放置,可以根据你的需要放置,下图是我的位置:

重新hexo s一下,就可以出现我刚刚那个3d标签云啦!
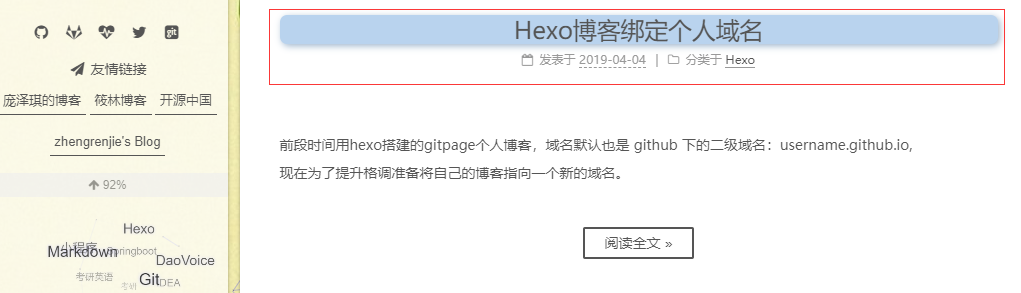
3.9 设置标题样式(为浅蓝色)
进入主题目录 themes\next\source\css\_common\components\post\ 修改 post.styl 文件(博文的样式表),在配置的后面添加下面的代码:
1 | /*添加下面的CSS代码来修改博文标题样式*/ |
效果如图所示:

注:如果想把主页标题样式一同修改,可以把 .page-post-detail 去掉即可。
效果如图所示:

3.10 设置文章封面图片(文章内不显示)
在博客首页的时候会显示文章的封面图片,进入这篇文章的详细页面后,将不显示这张图片。
操作如下:
3.10.1 修改post.swig文件
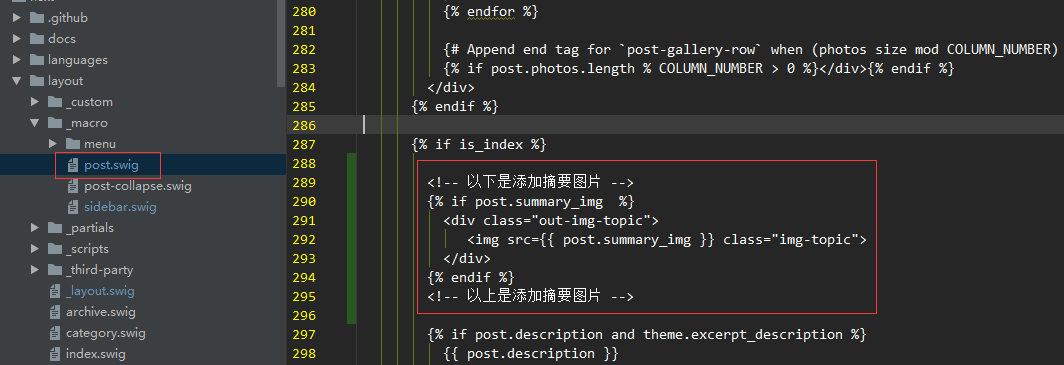
修改 \themes\next\layout_macro\post.swing 文件,将下面代码复制进去:
1 | {% if post.summary_img %} |
添加到下图所示的位置:

这样的话,就可以使用summary_img: imageurl来设置文章封面了。
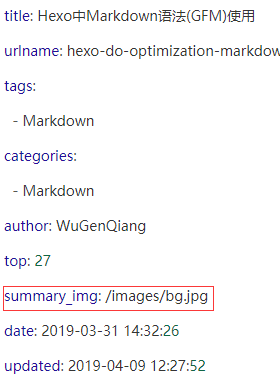
3.10.2 添加summary_img字段
在新建的文章添加一个字段属性:summary_img,summary_img的值是图片的路径,如下图,但是请注意一下,亲测,本地图片要放在images目录下,网络图片随意啊

3.11 修改阅读全文颜色
修改themes\next\source\css\_custom\custom.styl文件,添加:
1 | // 修改按键(button)样式 |
即可,颜色自己定义。
3.12 修改主题页面布局为圆角
3.12.1 方法一
在/themes/next/source/css/_variables/custom.styl文件种添加如下代码(以Gemini风格为例):
1 | // 修改主题页面布局为圆角 |
3.12.2 方法二
在\themes\next\source\css\_variables\Gemini.styl文件中直接添加:
1 | // 修改主题页面布局为圆角 |
即可
3.13 修改友链样式
点此链接查看:Hexo+NexT修改友链样式
3.14 博文图片模式
新建博文,设置 type: picture,使用 { % gp x-x % }…{ % endgp % } 标签引用要展示的图片地址,如下所示:
1 | title: 测试图片展示 |
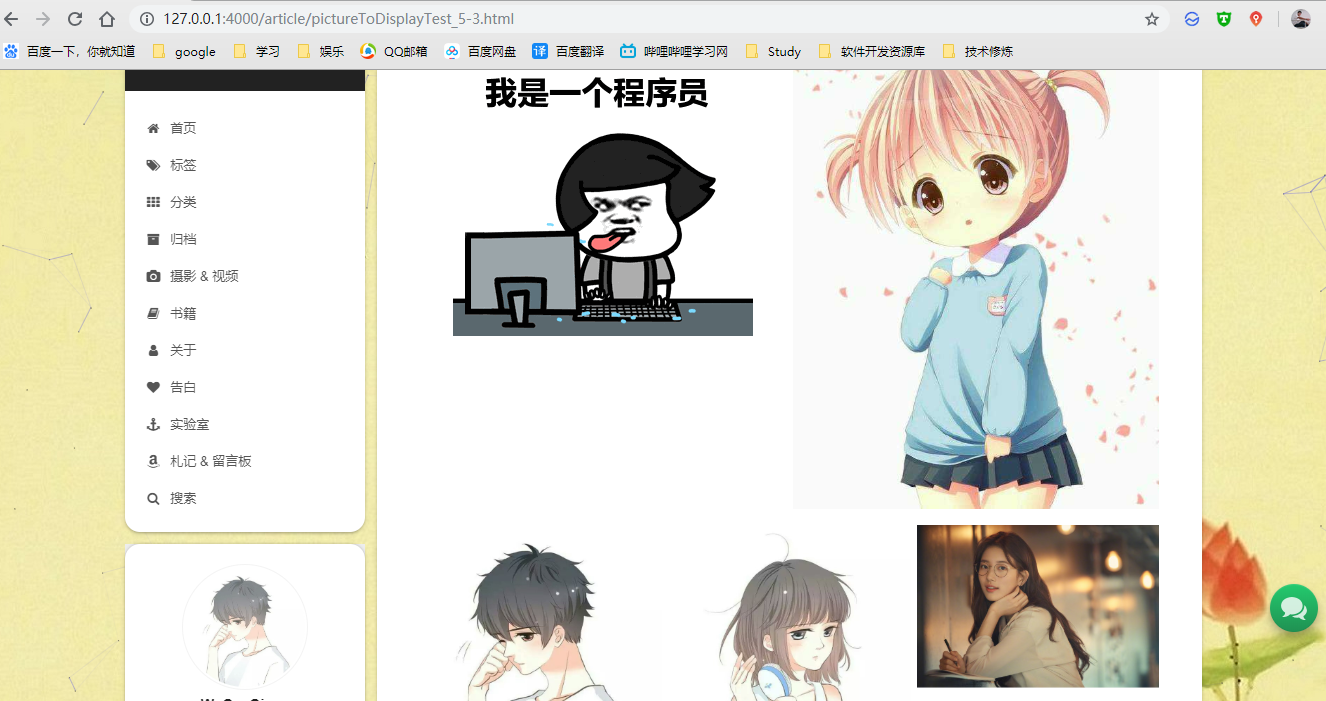
图片展示效果:
{ % gp 5-3 % }:设置图片展示效果,参考 themes\next\scripts\tags\group-pictures.js ,5-3 的意思就是5张图片将会按照这种布局来展示,Next 提供了多张图片的多种布局,你可以随意选择,请到官网查看:https://theme-next.org/docs/tag-plugins/group-pictures
注意点
主题目前首页可以正常显示设置的图片效果,但是点击进入后显示效果丢失,所以需要修改一下themes\next\source\css\_common\components\tags\group-pictures.styl 中的以下样式:
1 | .page-post-detail .post-body .group-picture-column { |
效果参照我的测试博文页面:测试5-3图片展示
效果如图所示:

3.15 隐藏特定文章
点此链接查看:Hexo+NexT隐藏特定文章
3.16 增加分享功能
3.16.1 方法一
编辑主题配置文件_config.yml,添加/修改字段baidushare,值为 true 即可。
1 | # 百度分享服务 |
效果不太适合我,所以选择了第二种方法
3.16.2 方法二
git bash输入:
1 | $ rm -rf themes/next/source/lib/needsharebutton |
然后在/themes/next/_config.yml中,搜索 needmoreshare2,修改如下:
1 | needmoreshare2: |
效果如下:

3.17 鼠标选取文字提示版权信息
点此链接查看:Hexo+NexT选取文字提示版权信息
3.18 自定义文章底部版权声明
3.18.1 新建my-copyright.swig文件
在 themes/next/layout/_macro/ 下添加 my-copyright.swig ,内容如下:
1 | {% if page.copyright %} |
3.18.2 新建my-post-copyright.styl文件
在 themes/next/source/css/_common/components/post/ 下添加 my-post-copyright.styl,内容如下:
1 | .my_post_copyright { |
3.18.3 修改post.swig文件
修改 themes/next/layout/_macro/post.swig ,如下:
在end post body之后根据你个人需要放置位置,添加以下代码:
1 | <div> |
3.18.4 修改post.styl文件
打开 themes/next/source/css/_common/components/post/post.styl 文件,在最后一行增加代码:
1 | @import "my-post-copyright" |
3.18.5 修改post.md文件
设置新建文章自动开启 copyright ,即新建文章自动显示自定义的版权声明,设置 ~/scaffolds/post.md 文件,如下:
1 | --- |
3.18.6 新建文章测试
发现新建简单文章可以显示,之前的文章不能显示
效果图:

3.19 增加词云
方法比较简单,加个js脚本就好了,至于加载哪里都无所谓了,就放在标签云的页面。
就加在标签的那个页面好了。
打开themes\next\layout\page.swig找到:
1 | {% if page.type === "tags" %} |
将下面这段代码:
1 | <div class="tag-cloud"> |
换成下面这段代码:
1 | <div class="tag-cloud"> |
就好啦
3.20 开启文章目录
点此链接查看:Hexo博客NexT主题开启文章目录和调整样式
3.21 图片点击实现全屏查看
点此链接查看:Hexo文章中图片点击实现全屏查看
3.22 修改内容区域的宽度
点此链接查看:Hexo之修改内容区域的宽度
3.23 DaoVoice实现在线联系
点此链接查看:DaoVoice实现在线联系
3.24 打赏功能
点此链接查看:Hexo的NexT主题打赏功能
3.25 加入评论功能gitalk
点此链接查看:Hexo NexT 加入评论功能gitalk
3.26 获取网易云音乐外链
点此链接查看:Hexo获取网易云音乐外链
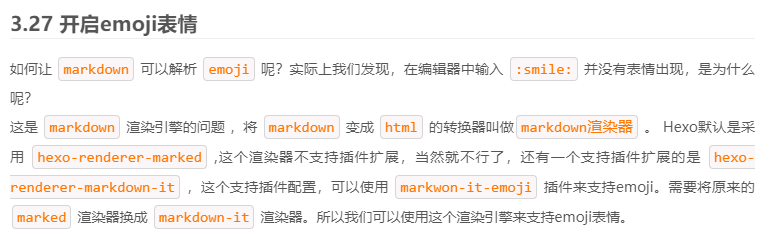
3.27 开启emoji表情
如何让 markdown 可以解析 emoji 呢?实际上我们发现,在编辑器中输入 :smile: 并没有表情出现,是为什么呢?
这是 markdown 渲染引擎的问题 ,将 markdown 变成 html 的转换器叫做markdown渲染器 。 Hexo默认是采用 hexo-renderer-marked ,这个渲染器不支持插件扩展,当然就不行了,还有一个支持插件扩展的是 hexo-renderer-markdown-it ,这个支持插件配置,可以使用 markwon-it-emoji 插件来支持emoji。需要将原来的 marked 渲染器换成 markdown-it 渲染器。所以我们可以使用这个渲染引擎来支持emoji表情。
3.27.1 安装新的渲染器
首先进入博客目录,卸载hexo默认的 marked 渲染器,安装 markdown-it 渲染器,运行的命令如:
1 | $ npm un hexo-renderer-marked --save |
之后安装 markdown-it-emoji 插件 :
1 | $ npm install markdown-it-emoji --save |
据说 hexo-renderer-markdown-it 的速度要比 Hexo 原装插件要快,而且功能更多
3.27.2 编辑站点配置文件
这里的站点配置文件是指位于博客根目录下的_config.yml,编辑它,然后在末尾添加如下内容:
1 | # Markdown-it config |
说明一下:
- level:生成 Heading ID 的标题等级
- collisionSuffix:Heading ID 重复时,数字的后缀
- permalink:’true’,则创建一个锚标记,除标题外还有一个固定链接
- permalinkClass:用于固定链接锚标记的样式
- permalinkSymbol:用于固定链接标记的符号
若想更改 permalinkSymbol 里面符号,可以参考:permalinkSymbol
注:如果不想显示 permalinkSymbol 的符号,可以改 permalink: true 为 permalink: false 即可
html:定义文档中的HTML内容是否应转义或传递给最终结果。
1
2html: true # 不转义 HTML 内容
html: false # 转义 HTML 内容,使标签作为文本输出xhtmlOut:定义解析器是否将导出完全兼容XHTML的标记。
1
2xhtmlOut: true # 必须使用完全的 XHTML 代码,换行必须为 <br/>
xhtmlOut: false # 不必必使用完全的 XHTML 代码,换行可以为 <br>breaks:使源文件中的换行符被解析为
标记。每次按Enter键都会创建换行符。1
2breaks: true # 每次会车换行相当于一个 <br/> 标签
breaks: false # Pa每次会车换行会被忽略linkify:解析器能够将直接粘贴到文本中的链接内联。
1
2linkify: true # 类似链接的文本,作为链接输出
linkify: false # 类似链接的文本,依然作为文本输出typographer:可以替换常见的排版元素。
1
2typographer: true # 替换常见的排版元素
typographer: false # 不替换常见的排版元素quotes:单引号、双引号如何被替换
1
2quotes: '“”‘’' # 'single'、"double" 变成 ‘single’、“double”
quotes: '«»“”' # 'single'、"double" 变成 “single”、«single»
3.27.3 使用方法
在 Emoji 中找到你想要的表情,然后点击复制即可
或者你想发一个笑脸 😄 也可以直接输入笑脸对应的 emoji 编码 :smile:
3.28 修改``代码块自定义样式
打开 \themes\next\source\css\_custom\custom.styl ,向里面加入:(颜色可以自己定义)
1 | // 以下修改``代码块自定义样式 |
效果图如下:
3.29 添加PDF
参考博文:Hexo NexT主题内添加pdf 插件
3.30 实现博文压缩
在站点的根目录下执行以下命令:
1 | $ npm install gulp -g |
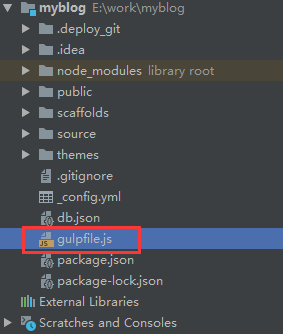
在如下图所示,新建 gulpfile.js ,并填入以下内容:

1 | var gulp = require('gulp'); |
生成博文是执行 hexo g && gulp 就会根据 gulpfile.js 中的配置,对 public 目录中的静态资源文件进行压缩。
但是注意:
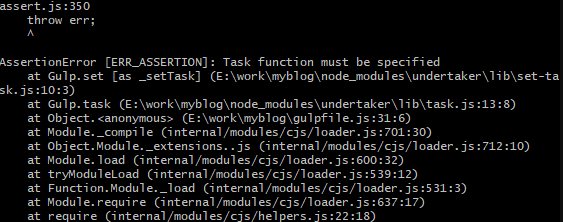
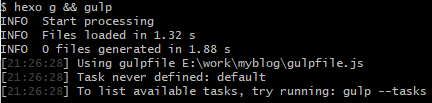
在hexo 最新3.8版本里面安装gulp 进行压缩。发现会进行报错。百思不得其解,发现是因为网络上的gulp教程均适用于 gulp 4.0 版本以下 ,如果是安装了最新的gulp 4.0 版本的情况下,则就会进行报错。解决办法在下面有说明

解决办法参考:https://master.compassionate-raman-1e7f63.netlify.com/posts/74d69307.html
由于我的gulp4..0所以配置文件改为:
1 | var gulp = require('gulp'); |

欧克,成功
4 自定义域名
4.1 绑定个人域名
参考博文:Hexo博客绑定个人域名
4.2 开启HTTPS
参考博文:Hexo博客自定义域名开启HTTPS
4.3 Coding+Github托管Hexo
欧克,成功
5 SEO推广
刚搭建完博客,可能你会发现你发表的文章在谷歌或者百度都搜索不到,因为需要进行SEO优化的,什么是SEO,顾名思义,SEO即(Search Engine Optimization):汉译为搜索引擎优化,下面来总结一下SEO优化的方法,让自己的博文能在谷歌百度上搜索到。
5.1 生成sitemap
添加站点地图sitemap
Sitemap用于通知搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
安装sitemap站点地图自动生成插件hexo-generator-sitemap和hexo-generator-baidu-sitemap,用于生成sitemap,在git Bash中执行以下命令:
1 | npm install hexo-generator-sitemap --save |
修改站点配置文件
将sitemap文件添加到站点配置文件_config.yml中,并修改url字段的值,其值默认为http://yoursite.com。
在站点配置文件 _config.yml中添加如下:
1 | sitemap: |
配置好后,执行hexo g 就能在网站根目录(public目录)中生成sitemap.xml 和 baidusitemap.xml了;其中第一个是一会要提交给google的,后面那个看名字当然就是提交给Baidu的了;
5.2 添加蜘蛛协议
网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。robots.txt 通常存放于网站根目录(public目录)。由于我们每次hexo clean都会清空public,着实不方便,我们都知道source目录下的文件通过hexo g命令会转换成public中的文件,所以为了方便起见,我们把robots.txt文件放在source目录下,我的 robots.txt 内容为:
1 | User-agent: * |
其中Allow后面的就是你的menu
请自行将blog.enjoytoshare.club改成自己的域名,然后hexo g提交一下
5.3 打开SEO
在主题配置文件_config.yml中找到:
1 | seo: false |
将其设置为true
5.4 提交站点到百度
5.4.1 开启百度自动推送
在主题配置文件_config.yml中添加如下:
1 | baidu_push: true |
5.4.2 将网站链接提交到百度
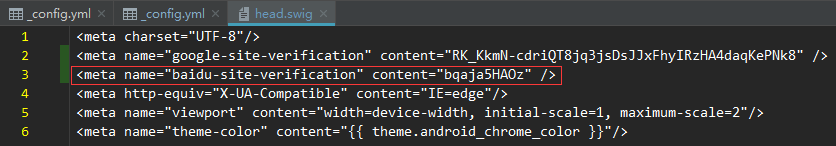
正式提交需要验证,有三种验证方式,我选择Html标签验证,在themes\next\layout \ _partials\head.swing中添加验证代码(根据你实际验证代码来决定这里写什么):
1 | <meta name="baidu-site-verification" content="bqaja5HAOz" /> |

添加后运行hexo d -g将改动提交,然后点击完成验证,通过即可。
5.4.3 登录百度站长平台
5.5 提交站点到Google
首先保证你要能翻墙出去,连到谷歌,如果没有VPN,可参考下面网址获取:工具盒子
5.5.1 提交博客域名
打开Google Search Console
根据提示注册好之后,添加你的博客域名。
5.5.2 进行站点验证
我选择了备用方法中的HTML 标记,将给出的元标记复制到\themes\next\layout\ _partials \head\head.swig文件中。
添加后运行hexo d -g将改动提交,稍后就可以验证成功了。
5.5.3 提交站点地图
还记得我们刚才创建创建sitemap.xml文件吧,现在它要派上用场了。点击左侧工具栏的站点地图
5.6 验证站点是否被收录
在搜索引擎搜索框输入site:your.domain可以查看域名是否被该搜索引擎收录,用户可以使用各大搜索引擎站长工具提交个人博客网址。
5.6.1 验证谷歌收录
1 | site:blog.enjoytoshare.club |
域名换成你自己的,谷歌是一定支持的,不过你需要翻墙VPN!如果没有,可参考下面网址获取:工具盒子,如果没有找到你的博客说明没有被收录!
5.6.2 验证百度收录
1 | site:blog.enjoytoshare.club |
域名换成你自己的,如果没有找到你的博客说明没有被收录!
百度收录是真的需要时间
今天是2019-04-12,很幸运,今天查看了一下site:blog.enjoytoshare.club,发现已经收录了,很开心!nice

到这里,应该博客超级炫了吧哈哈,如果觉得以上操作很多想直接跳过这些配置,可以参考我的博客源码:CS-BlogSource
- 本文标题:【目录】Hexo+NexT+Gemini 搭建博客拥抱舒爽
- 创建时间:2019-12-27 22:22:22
- 本文链接:posts/6fff.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!