
上文简单介绍了一些基本的概念和我们的实现思路,思路明确后,具体操作也就不难理解了
准备 Dev repo 与 Pages repo
如果你已经在使用hexo博客,可以将master分支作为Dev repo, gh-pages作为Pages repo。建立Hexo博客的方法可以参照我的另一篇文章使用Hexo在Github上搭建你的博客
Deploy Key
生成ssh-key请参见官网教程:Generating an SSH key
这里我们假设生成的两个文件名为id_rsa.pub 和 id_rsa,其中.pub是公钥,我们需要将其添加到github上。
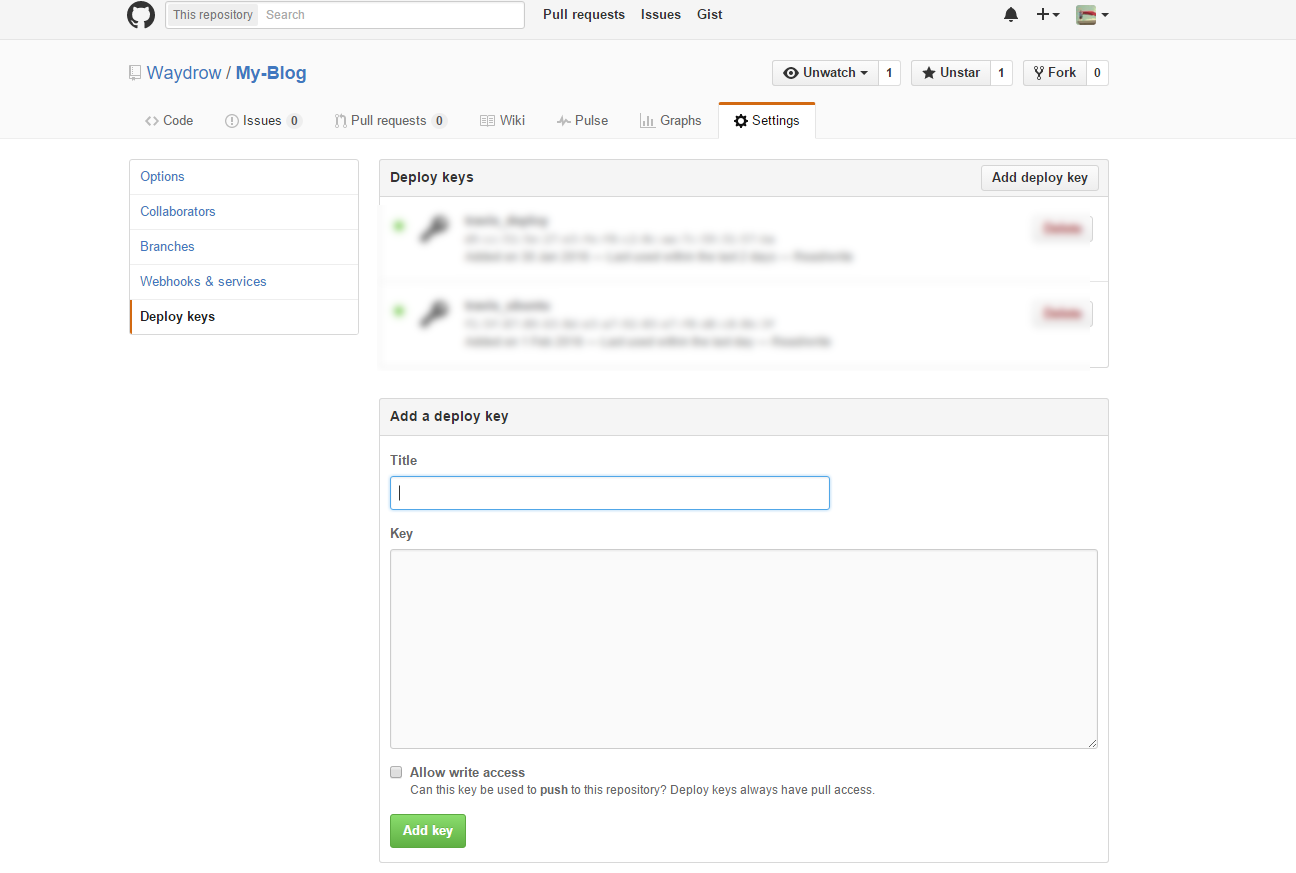
注意:这个 SSH key 不应成为你账号的全局 SSH key(因为这样 Travis CI 就获得了你所有代码库的提交权限,这是不严谨的),而应该添加至 https://github.com/username/username.github.io/settings/keys ,这样能更好的限制 Travis CI 的提交权限。即下图所示位置:
申请Travis CI
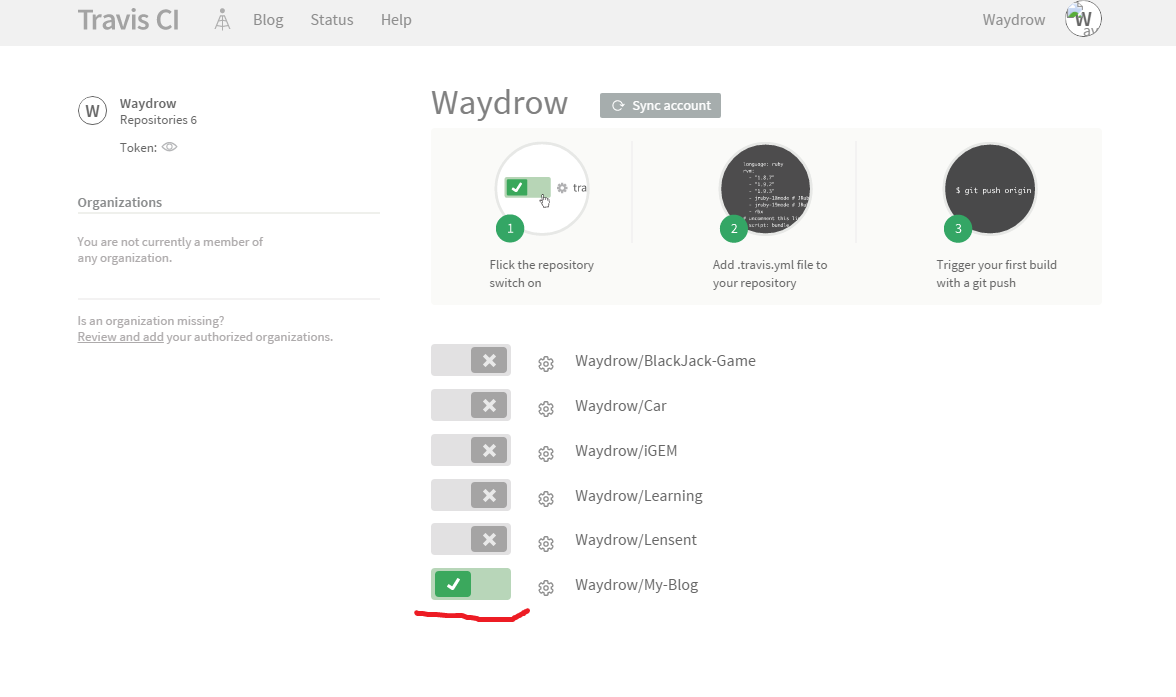
在https://travis-ci.org/,用github帐号登录,找到你的博客仓库,开启Travis CI服务,如下图:
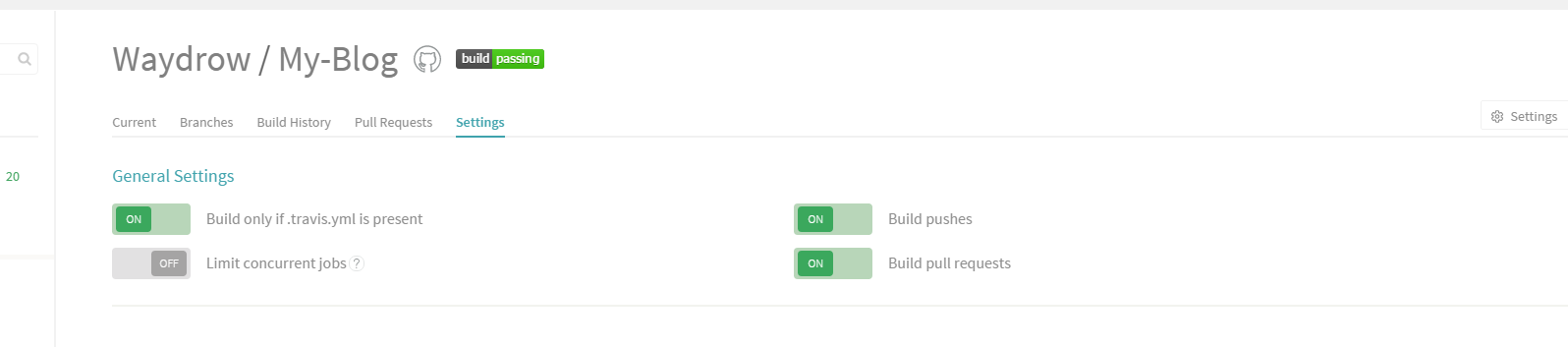
在其中的设置页面作如下设置:
加密 Private Key
下面的操作需要 Ruby 和 gem 环境,Windows下配置有很多问题,建议在Linux下,下面以Ubuntu 14.04 LTS为例来向大家介绍
安裝 Travis
1 | $ gem install travis |
这个时候你可能会发现好久没有响应,或者出现提示说连接错误。
这便是由于我们伟大的墙了,可以采用下面的方法解决
1 | $ gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/ |
我们将gem包的镜像源换为国内的即可,然后再运行
1 | gem install travis |
命令行登录Travis CI
1 | $ travis login --auto |
会让你输入github帐号
如此一来,我们就能通过 Travis 提供的命令列工具加密刚刚所制作的 Private key,并把它上传到 Travis 上供日後使用。
建立文件
将一开始得到的id_rsa文件复制到Dev repo下,并建立.travis.yml文件,内容暂时为空即可
加密私钥并上传至 Travis CI.
1 | $ travis encrypt-file id_rsa --add |
成功后会生成id_rsa.enc文件,我们就可以将id_rsa文件手动删除,保证安全,同时上述指令还会在.travis.yml文件中插入解密指令:
`
- openssl aes-256-cbc -K $encrypted_xxxxxxxxxx_key -iv $encrypted_xxxxxxxxxx_iv
-in id_rsa.enc -out id_rsa -d
`
其中xxxxxxxxxx部分便是你的解密参数,不要去改动它
修改.travis.yml文件
`
- openssl aes-256-cbc -K $encrypted_xxxxxxxxxx_key -iv $encrypted_xxxxxxxxxx_iv
-in id_rsa.enc -out ~/.ssh/id_rsa -d
`
建立ssh_config文件
内容为:
1 | Host github.com |
完善 Travis CI 的脚本文件 .travis.yml
下面对 .travis.yml 文件各块添加了注释。有几个地方必须要修改:
两处 xxxxxxxxxx 修改为你之前获得的解密参数;你的姓名 和 你的邮箱 与你 Github 上的信息保持一致。
同时附上本博客的 .travis.yml 源文件,以供参考:.travis.yml
1 | # 指定环境 |
Push 到 Dev repo
将改动push到Dev repo上,在https://travis-ci.org页面可以查看构建状态,
如果成功的话就能在自己的 pages 上查看刚生成的博客了;如构建失败,Travis CI 会显示出哪步脚本导致了构建失败,本地源里修改它,然后再次 push 即可。
后记
这样一来,我们以后写博客或者改配置,只需要push即可,Travis CI会帮助我们自动部署,是不是比较方便?
其实我感觉这样最大的好处重装系统之后不需要重新配置hexo环境了,直接clone到本地,就可以了。
如有问题欢迎在下面留言
或者直接联系我:Waydrow@163.com
我会在第一时间回复
- 本文标题:用 Travis CI 自动部署Hexo博客到 GitHub (二)
- 创建时间:2016-02-01 21:51:22
- 本文链接:posts/5330.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!