1 写在前面
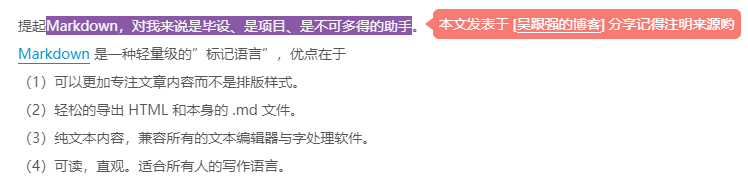
效果图:
![image]()
2 实现
2.1 新建selectionCopyright.swig文件
首先在\themes\next\layout\_third-party目录下新建selectionCopyright.swig文件,然后在文件里依次添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| {% if theme.selectionCopyright.enable %}
<style>
#selectionCopyright {
position: absolute;
display: none;
background: rgba(244,67,54,.7);
color: #fff;
border-radius: 6px;
box-shadow: none;
border: none;
font-size: 14px;
}
#selectionCopyright a{
color:#fff;
border-color: #fff;
}
#selectionCopyright::before {
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 6px 8px 6px 0;
border-color: transparent rgba(244,67,54,.7) transparent transparent;
position: absolute;
left: -8px;
top:50%;
transform:translateY(-50%);
}
</style>
<button id="selectionCopyright" disabled="disabled">本文发表于 [<a href="https://blog.enjoytoshare.club/">吴跟强的博客</a>] 分享记得注明来源哟</button>
<script>
window.onload = function() {
function selectText() {
if (document.selection) {
return document.selection.createRange().text;
} else {
return window.getSelection().toString();
}
}
var content = document.getElementsByTagName("body")[0];
var scTip = document.getElementById('selectionCopyright');
content.onmouseup = function(ev) {
var ev = ev || window.event;
var left = ev.clientX;
var top = ev.clientY;
var xScroll = Math.max(document.body.scrollLeft, document.documentElement.scrollLeft);
var yScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop);
if (selectText().length > 0) {
setTimeout(function() {
scTip.style.display = 'inline-block';
scTip.style.left = left + xScroll + 15 + 'px';
scTip.style.top = top + yScroll - 15 + 'px';
}, 100);
} else {
scTip.style.display = 'none';
}
};
content.onclick = function(ev) {
var ev = ev || window.event;
ev.cancelBubble = true;
};
document.onclick = function() {
scTip.style.display = 'none';
};
};
</script>
{% endif %}
|
2.2 修改_layout.swig文件
接着在\themes\next\layout\_layout.swig文件最后</body>标签之前添加如下语句:
1
| {% include '_third-party/selectionCopyright.swig' %}
|
2.3 修改_config.yml文件
在主题配置文件_config.yml中加入:
1
2
3
| # 鼠标选取文字自动提示版权信息
selectionCopyright:
enable: true
|
最后在Git Bash里执行hexo s部署,欧克,完成